Marketing como código: automatización de capturas de pantalla de Laravel
4 min readSu equipo ha estado trabajando en su nuevo proyecto durante meses (con Laravel, por supuesto) y está listo para lanzar el buen producto que ha creado. Cuando comienza a diseñar su sitio web de marketing, inevitablemente se enfrenta a la temida tarea de preparar y tomar capturas de pantalla para mostrar todas las funciones y UX que ha creado.
Las capturas de pantalla son la manera perfecta de comunicar las capacidades de su producto a los usuarios (seamos realistas, ya nadie lee textos largos de marketing). Pero pueden ser sorprendentemente difíciles y lentos de preparar:
- Debe presentar un ejemplo de contenido cuidadosamente elaborado y atractivo.
- A veces es importante eliminar algunos elementos, actualizar estilos y ocultar contenido para aclarar las cosas.
- Es posible que deba cambiar el tamaño de su navegador a un tamaño determinado para que coincida con el diseño de su sitio web
- Y luego debe tomar las capturas de pantalla, cambiar el nombre de los archivos, almacenarlos en su repositorio, etc.
Y luego están las actualizaciones. ¿Cambiar el diseño de la barra de navegación de la aplicación? ¿Implementando una actualización de color? ¿Está agregando una función importante que afecta muchas áreas de la aplicación? Tienes que volver a hacer todas las capturas de pantalla o aceptar que tu sitio web se está desincronizando lentamente (y los clientes se están perdiendo todas las cosas nuevas en las que has estado trabajando).
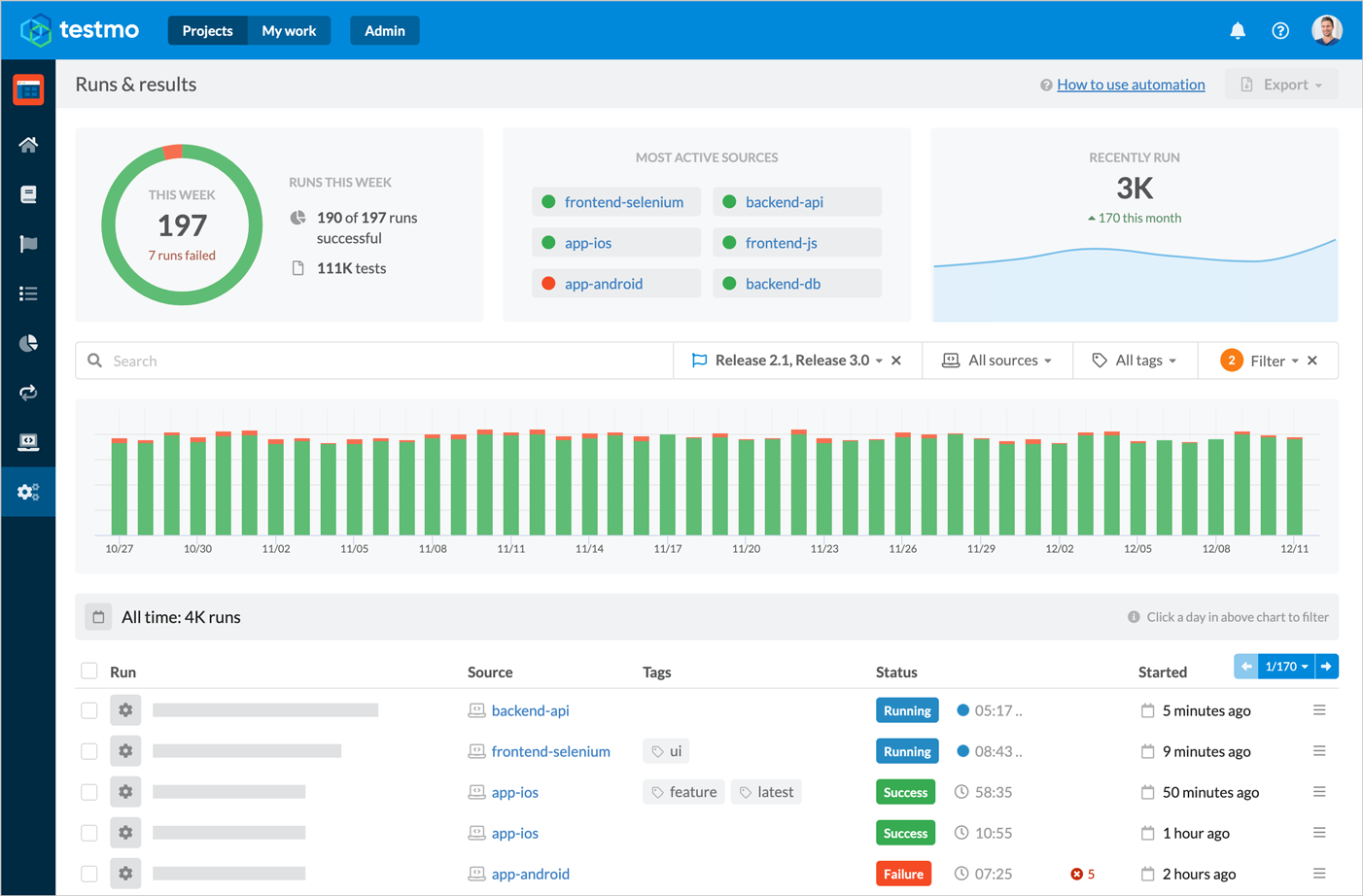
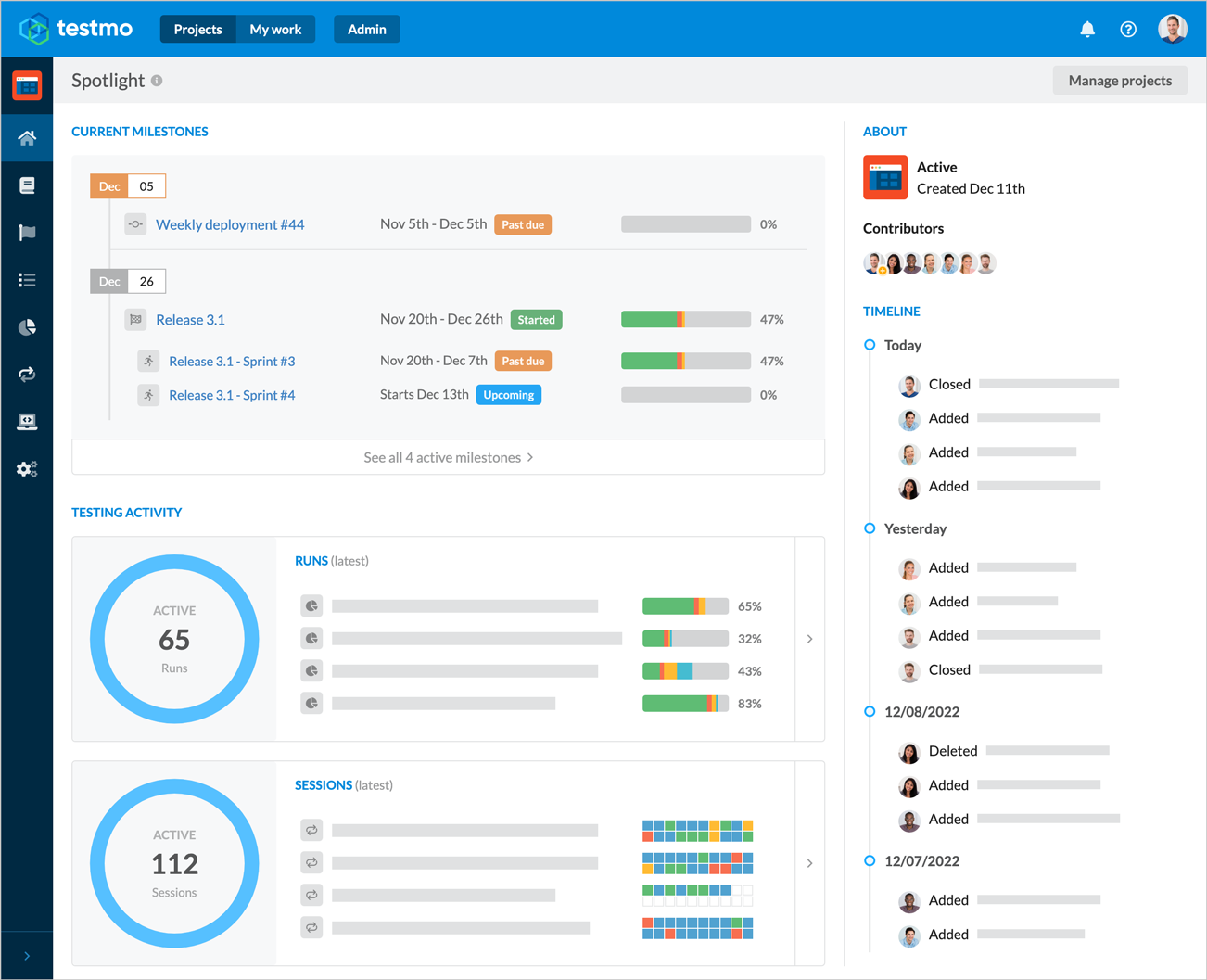
Para el sitio de nuestro herramienta de gestión de pruebas Testmo, estábamos buscando una mejor manera de preparar, tomar y mantener nuestras capturas de pantalla de marketing. Tenemos varias docenas de capturas de pantalla complejas en nuestro sitio web, y tomar y actualizar capturas de pantalla manualmente no era una opción para nosotros. ¡Entonces la automatización al rescate!
Automatización de capturas de pantalla con Laravel Dusk
Ya usamos Laravel Dusk ampliamente para Testmo como parte de nuestro automatización de pruebas suites para verificar y verificar la funcionalidad a través de la automatización del navegador. Entonces, ¿por qué no usar Dusk para preparar y tomar automáticamente nuestras capturas de pantalla de marketing? Cuando comenzamos a experimentar con esta idea, los beneficios se hicieron evidentes con bastante rapidez:
- Generar buen contenido de muestra es mucho más fácil desde el código: Especialmente si tiene una interfaz de usuario compleja con gráficos, paneles, etc., puede ser muy difícil configurar manualmente sus capturas de pantalla. Desde nuestro código Laravel Dusk, podemos usar fácilmente los modelos internos de la aplicación para preparar y agregar excelentes datos de muestra.
- Ajuste de la interfaz de usuario a través de hojas de estilo y modificaciones DOM: A menudo, debe eliminar algunos elementos o cambiar el tamaño de algunos detalles para que sus capturas de pantalla sean más claras. En lugar de tener que ir a Photoshop después de tomar una captura de pantalla para mejorar las cosas, ahora puede usar hojas de estilo o hacer pequeños cambios en el DOM. Es mucho más fácil y flexible.
- Se agregaron marcadores de posición y barras de texto: Desea que las capturas de pantalla sean fáciles de entender para los visitantes de su sitio web. Es por eso que muchos sitios web de marketing agregan marcadores de posición y superposiciones de barras grises a las capturas de pantalla para ocultar elementos de texto demasiado detallados. Nuevamente, esto es mucho más fácil de hacer desde el código y ahorra mucho tiempo de procesamiento posterior.
- Tamaños consistentes de navegador y captura de pantalla: Si necesita actualizar las capturas de pantalla regularmente, puede ser muy molesto tratar de hacer coincidir los mismos tamaños de captura de pantalla nuevamente. Establecer el tamaño del navegador desde Laravel Dusk es trivial, por lo que puede tener tamaños de captura de pantalla consistentes establecidos en su código.
- Recorte de elementos con cambio de tamaño dinámico: Alternativamente, si desea tomar capturas de pantalla solo de ciertos elementos de su interfaz de usuario, también puede recortar fácilmente sus capturas de pantalla a ciertos elementos DOM (según sus coordenadas y tamaño calculado por Dusk). Ahora, si actualiza su interfaz de usuario en el futuro (y cambia el tamaño o la posición de los elementos), sus capturas de pantalla aún coincidirán perfectamente con su nuevo diseño.
Más ejemplos y consejos de capturas de pantalla de Laravel
Casi todas las capturas de pantalla de nuestro sitio web se han automatizado con Laravel Dusk ahora, por lo que podemos actualizar nuestras capturas de pantalla cuando queramos con solo presionar algunas teclas. Para más ejemplos vea nuestro gestión de casos de prueba Y ensayos exploratorios páginas de visita, que cubren y destacan las principales características de nuestro producto.
También hemos publicado un artículo más detallado con ejemplos de código adicionales y consejos sobre lo que hemos aprendido al automatizar nuestras capturas de pantalla:
Automatice capturas de pantalla de marketing de software con código →
Esta publicación de invitado fue escrita por Dennis Gurock, uno de los fundadores de Testmo. Testmo está construido con Laravel y ayuda a los equipos a administrar todas sus pruebas de software en una plataforma moderna. Si no está familiarizado con las herramientas de control de calidad, Testmo lanzó recientemente varias guías de herramientas para comenzar:

“Adicto a la televisión total. Experto en viajes. Gurú de Twitter. Evangelista de tocino. Creador galardonado. Aficionado al alcohol. Fanático de la música. Solucionador de problemas”.